Mvcct Team
We build great web applications and
help people to build great web applications
Blazor Controls Toolkit
Blazor Composition Toolkit
Tools
Blazor Controls Toolkit, and Mvc Controls Toolkit Core for your Web applications. Blazor Controls Toolkit
Software Development
We create great web applications with the Asp.net and Asp.net core stacks, and enrich them with artificial intelligence, with our toolkits, and with advanced client frameworks and languages like Angular, TypeScript, plain JavaScript, Bootstrap, Knockout.js, and jQuery.
Consultancy & Courses
We help people to implement great web applications and to add them artificial intelligence with our courses, consultancy and training on the job.
Services
Applications for small businesses
Thanks to our advanced production tecnhnology we may quicly release applications tailored to your specific needs at almost the same price of general purpose applications. Your applications may be enriched with artificial intelligence and with chatting/speaking Bots.
MoreSoftware Development
We implement whole web applications, part of them, custom Asp.net controls, custom tag helpers and custom JavaScript controls.
MoreTraining on the job
We may drive your team toward new technologies during the execution of real projects.
MoreCourses
Boost your teams with our courses on all technologies related with Asp.net and Asp.net core, and on Artificial Intelligence. All courses may be tailored to your specific needs, and we design completely custom courses.
MoreQuick on-line Consultancy
Our on-line consultants can solve immediately all small problems that might arise in your projects, thus preventing unexpected delays.
MoreOur tools and online courses
-
Blazor Controls Toolkit
Complete components suite plus enterprise tools for Blazor WebAssembly application development
More See it live! -

-
Asp.NET Core MVC online course
An advanced Asp.NET Core MVC online course on the "Educative" interactive platform.
More
Our products
-

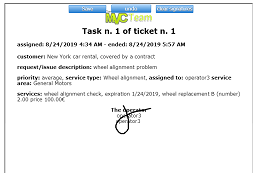
Technical assistance and repairs software
Technical assistance and repairs software that manages, technical interventions, contracts, expiration dates, customers, agents, and several technical offices organized according to location an competences. All involved actors interact directly with the software and receive notifications.
More -

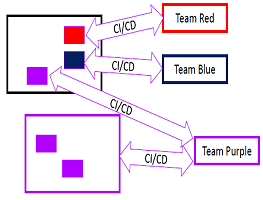
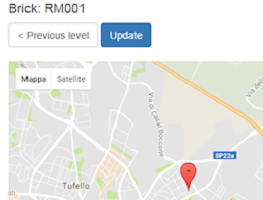
Remote offices data collection and analytics
Collects information from geographically distributed computers for analysis and visualization purposes. It is possible to send commands to multiple remote points from the central computer and to consolidate the returned data.
More -

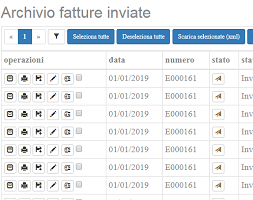
Electronic invoice
Electronic invoice software for the Italian market. SaaS product that can be connected to your preferred billing software. Invoices are automatically loaded in the SaaS system as soon as they are created, displayed, and sent to the Revenue Agency. It is possible to search both sent, and received invoices, to display their status and to receive notifications on state changes.It is also possible to send an invoice preview to the customer to verify its approval.
More